
画像の背景を透明にするには難しい画像処理ソフトが必要?いえいえ。おなじみのWordで簡単に透明化できます。簡単すぎて感激。ささっとブログのタイトルロゴを透明化してヘッダーをリニューアルしました♪
*-*-*-*-*
こんにちは、さんごです。
ブログのヘッダーのタイトルロゴに、
画像を使っています。
先日、
ブログのデザインを変えたいなぁと思い、
ヘッダーの背景色を変えたり、
背景画像を入れたりしたのですが、
上に乗っているタイトルロゴが、
白く四角く、
浮いてしまう。

うーん。
カッコ悪い。
ロゴはこのままで、
ロゴの背景だけ、
白から透明に変えられないかしら?
なにか特別な
画像処理ソフトなどを
使わなければならないかと思いきや、
なんと、
Microsoft Officeの「Word」で、
ちゃちゃっと変換すると、
透明化できたのです。
難しいテクニックは、
要りません。
ありがたい~。
(*´ω`*)
Wordで透明化
以下、
OS:Windows8
Wordのバージョン:Office 2013
で説明しています。

Wordに画像を挿入
Wordを立ち上げ、
文書を新規作成します。

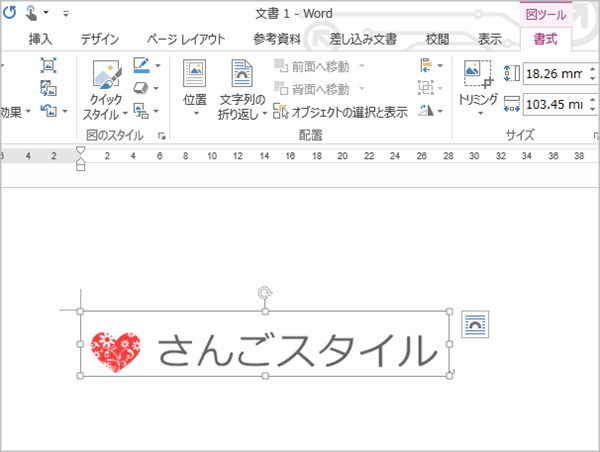
「挿入」タブで「画像」を選択し、

透明化したい画像を、
読み込みます。

図ツールで透過箇所を選択
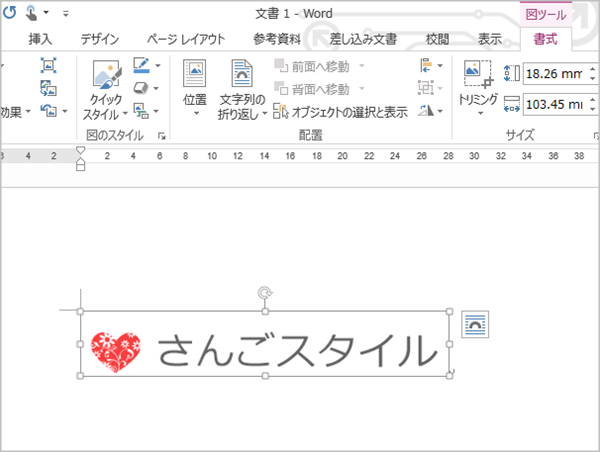
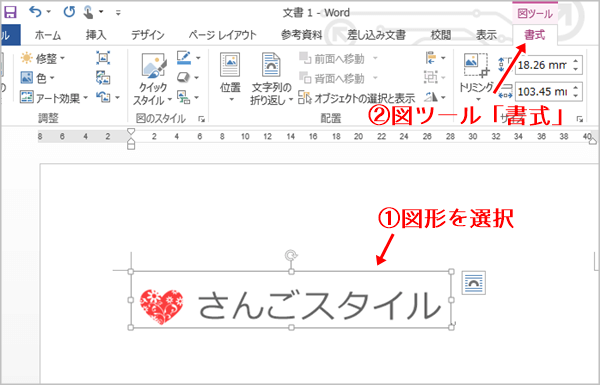
挿入した画像を選択し、
「図ツール」「書式」タブを開きます。

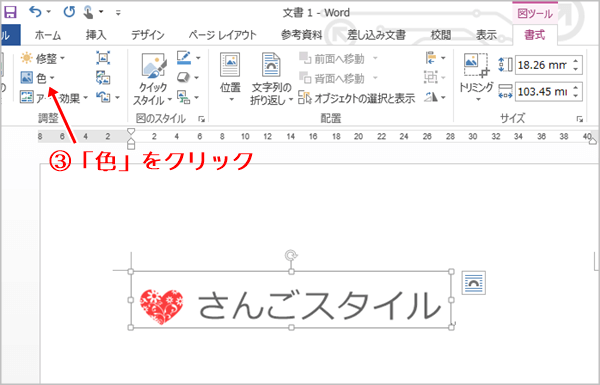
「調整」メニューの、
「色」をクリック。

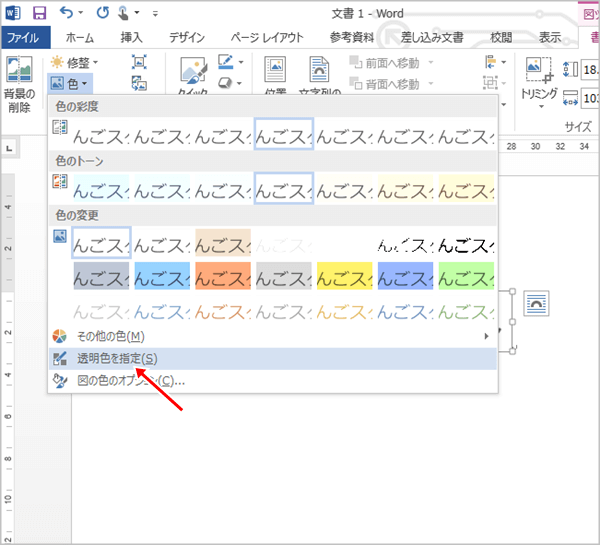
プルダウンリストの中の、
「透明色を指定」をクリックします。

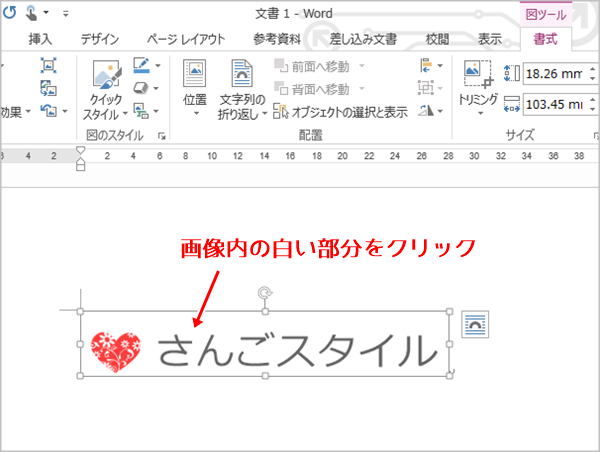
ポインターが、
こんな感じに変わるので、

画像の透過したい背景
(ここでは白の部分)にもっていき、
クリック。

これで、
白い部分が透明化されました。

見た目は変わっていませんが、
大丈夫ですよ。
(^_^)v
Webファイルで保存
透過されている(はず)の画像を、
取り出しましょう。
「Webファイルで保存」という、
裏技を使います。
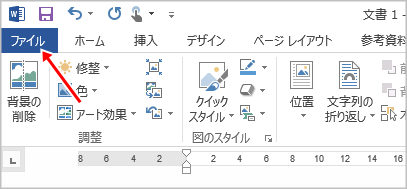
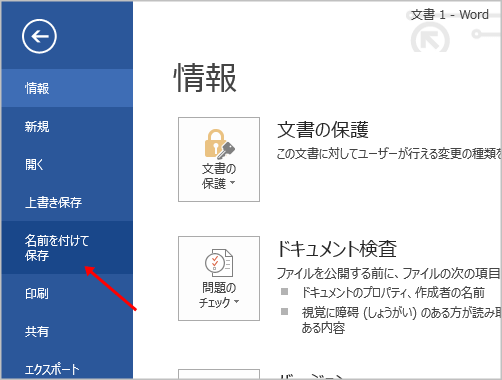
「ファイル」タブから、

「名前をつけて保存」を選択。

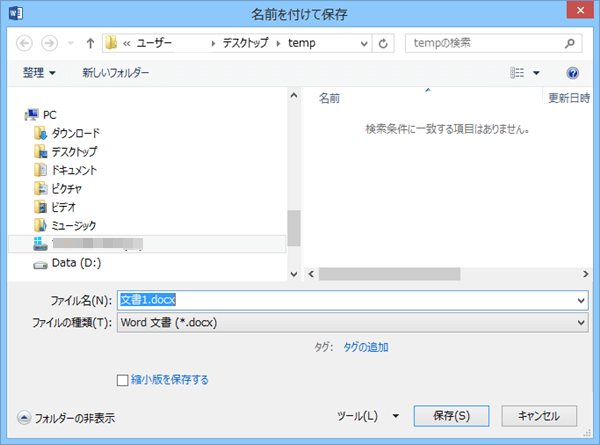
保存場所とファイル名を指定します。

保存場所は、
しっかり覚えておいてくださいね。
ここでは、
デスクトップの「temp」フォルダに
入れました。
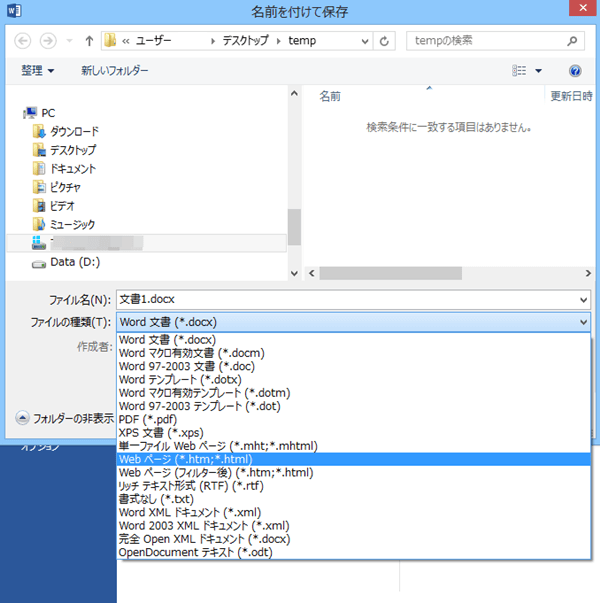
次に、
「ファイルの種類」をクリックし、
「Webページ(*.htm;*.html)」
を選択します。
ここがポイントです。
(‘ω’)ノ

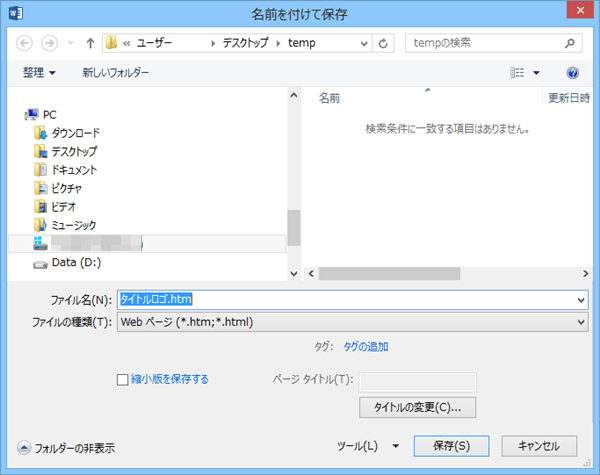
ファイル名は、
「タイトルロゴ.htm」とつけました。

これで「保存」します。
画像の取り出し
さて、
欲しい画像は、
どこにあるかというと、
ファイルを保存した場所に
あるのです。
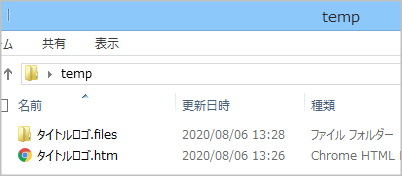
フォルダ「temp」を開いてみると、

・タイトルロゴ.files
・タイトルロゴ.htm
という、
フォルダとWebファイルが入っています。
「タイトルロゴ.files」フォルダを
開きましょう。

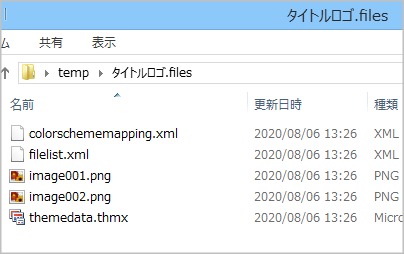
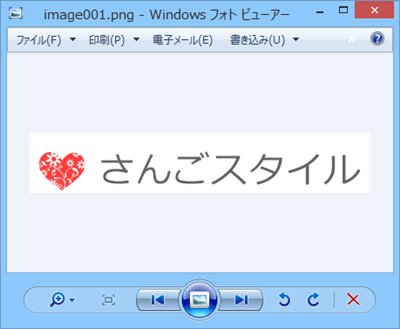
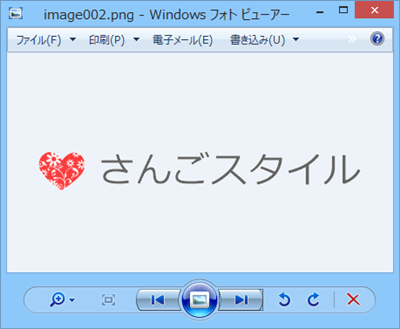
画像ファイルが2つありますね。
image001.png
image002.png
それぞれ開いてみると、


はい!
image002.pngが、
目的の透過した画像です。
ヽ(^。^)ノ
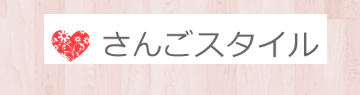
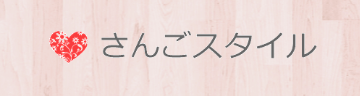
ヘッダーに乗せてみる
白背景だったロゴが、

背景を透明化したので、
こんな感じになりました。

うんうん。
やっぱり
こうでなくちゃ!
こんなに簡単にできるなら、
デザインもいろいろ工夫できそうですね。
٩( ”ω” )و
まとめ
画像の中の1色を
透過することができるという
Wordの機能を使って、
タイトルロゴ画像の、
背景を透明化してみました。
その手順は、
1.Word文書に画像を挿入
2.図ツールで透過箇所を選択
3.Webファイル形式で保存
4.filesフォルダに透過画像が入っている
画像処理ソフトを使うこともなく、
手持ちのWordで、
ささっと簡単にできました。
いろんな裏技が、
あるんですね~。
おかげで、
ブログのデザインも、
少しグレードアップできました。
( *´艸`)

(ロゴのフォントも)
(変えてみた)
ブログやっていると、
少しずつ少しずつ、
新しいこと覚えられて楽しいです。
(^_^)
*-*-*-*-*
ヘッダーのデザインを、
自分であれこれやってみた、
こんな記事もあります。






















































コメント