このブログのヘッダーにイラストでアクセントをつけてみました。使ったアプリはPhotoScape、ColorPalette、Windowsのペイントの3つ。すべて無料です。絵心はないので図形の組合せだけですが、素人でもなんとかなるもんだな~と嬉しくなっております。(*^^)v

このブログ、
wordpressなので、
デザインは手作りです。
とはいえ、
デザインって、
難しい。
作った当初は、
ヘッダーの背景色を選んだり、
フリーの写真を貼ってみたり、
少しはやってみたのですが、
いまいちピンとこず。
(・_・)
あまり主張しない程度の、
シンプルな無料イラストを貼って、
3ヶ月放置していました。

先日、
娘からLINEが。
見た目がシンプル過ぎて、
ちょっと物足りないと。
(゜o゜)
やっぱりそうか。
うーん。
よし、
色のあるデザインに、
変えてみよう。
(‘ω’)ノ
ということで、
とりあえず、
フリーの素材を探す。
しかし、
気に入ったものを探し当てるのは、
けっこう大変。
というか、
見つからなかった。
(;´・ω・)
仕方がないので、
自作することにしました。
(って)
(そんなに簡単に)
(できるのか!?)
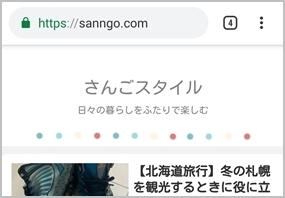
できあがったのが、
これです。
(*’ω’*)

色のついた点点点。
これが、
今回自作したイラストです。
( *´艸`)
できあがりは、
結局シンプル。
( ̄▽ ̄)
でも、
ど素人の私にでも、
ヘッダーのイラストが作れた!
ってのが、
めちゃ嬉しい♪
ヽ(^。^)ノ
今回私は、
手持ちの無料アプリのみを使って、
作ってみました。
もしかしたら、
作り慣れた人からすると、
まどろっこしいやり方かも。
ちゃちゃっとできる、
簡単無料アプリも、
あるのかも。
(‘◇’)ゞ
でもまあ、
なんとかなったので、
その方法を書いてみます。
(*^^)v
画像のサイズを確認する
まず、
ヘッダー画像の、
サイズを確認します。
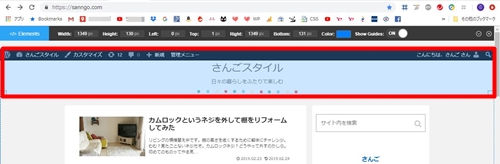
このブログのヘッダーは、
1350×130pxです。
ちなみに、
表示されたページ上で、
画像のサイズを知りたい時は、
「ものさし」ツール、
「定規」ツール、
と呼ばれるフリーソフトを使うと、
便利ですよ。
私は、
Google Chromeブラウザの、
「PageRuler」
という拡張機能を使っています。
※追記 2024年1月
※現在この拡張機能のGoogleChromeWebstoreへのリンクはなくなっています
※残念!
※同じ名称の「Page Ruler」という機能はありました
※参考までに→別の「Page Ruler」
※ということで今はない機能の説明になっちゃいますが、、、

これを使って、

赤線枠を指定すると、

幅1349pxで、
高さが130pxだよー、
という風に、
教えてくれます。
(^-^)
「ペイント」でベースを作る
サイズが分かったので、
画像のベースを作ります。
ここでいうベースとは、
イラストも何も描いていない、
無地の画像のこと。
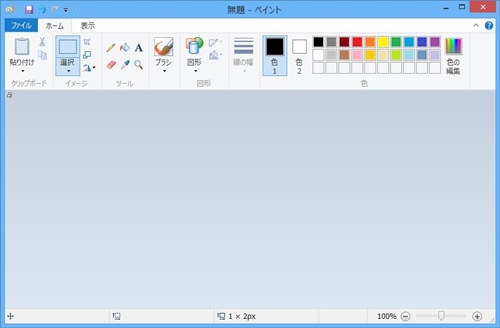
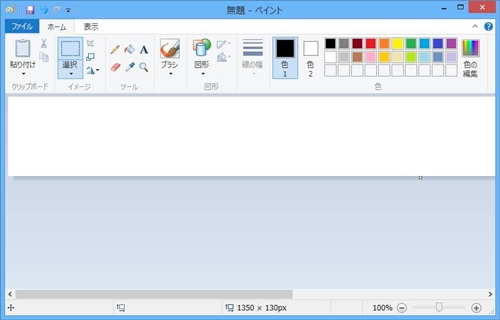
使ったのは、
Windowsに付属している、
アクセサリーの中の、
「ペイント」です。

「ファイル」-「新規作成」で、
新しいファイルを作ります。
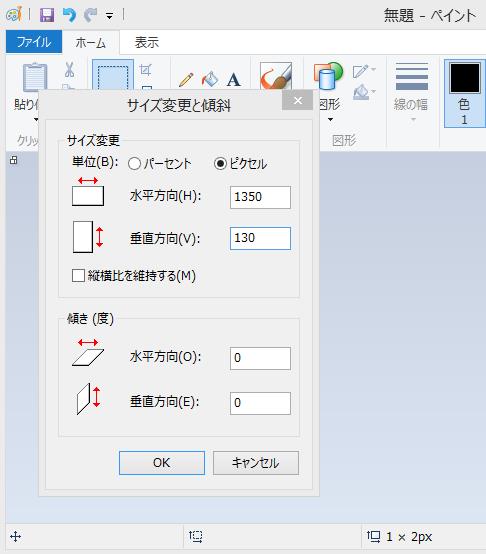
「イメージ」-「サイズ変更と傾斜」で、
別ウインドが立ち上がるので、

「縦横比を維持する」のチェックをはずし、
「単位」は「ピクセル」を選択して、
水平方向と垂直方向の数値を、
作りたい画像ベースのサイズにします。
ここでは、
水平方向:1350px
垂直方向:130px
(*’ω’*)
「OK」をクリックすると、

1350×130pxの、
白い四角ができました。
(ここで色をつけたり)
(枠をつけたりできます)
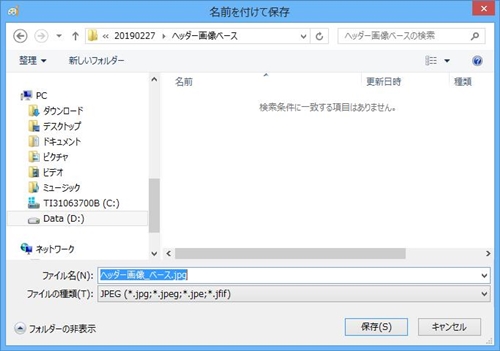
「ファイル」タブ-「名前を付けて保存」で、
好きな画像形式を選んで保存します。

これで、
ヘッダー画像のベース、
「ヘッダー画像_ベース」ファイルの、
できあがり♪

(*^^)v
「PhotoScape」でイラストをデザインする
次は、
ベースの上に、
図形などを描いて、
イラストを作っていきます。
٩( ”ω” )و
使うのは、
画像編集アプリです。
「PhotoShop」などの
高機能ソフトや、
フリーの画像編集アプリは、
たくさんありますが。
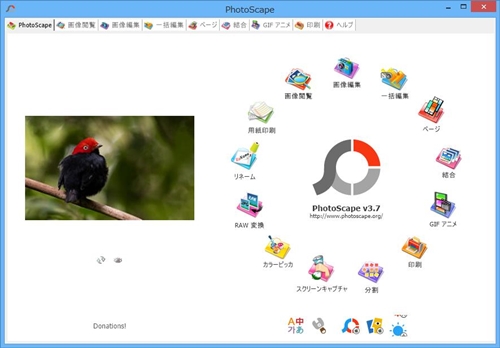
私が使っているのは、
「PhotoScape(フォトスケープ)」です。

簡単で分かりやすいので、
重宝しています。
よく使う機能は、
・リサイズ
・明るさ調整
・文字入れ
・イラスト描き
・切り抜き(トリミング)
・モザイク処理
・複数の画像を一括して変換
など。
フリー(無料)なのが、
とってもありがたい。
(*´ω`*)
では、
簡単図形イラストを
描いていきます。
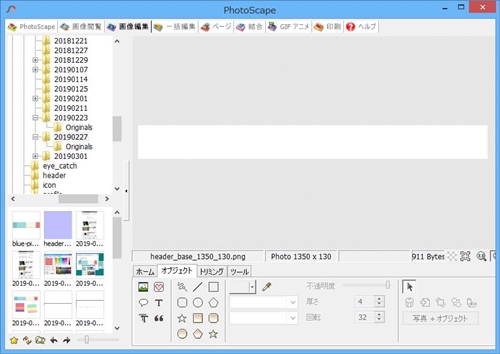
PhotoScapeの「画像編集」機能
を立上げ、
ヘッダー画像のベースを
表示させます。

編集メニューの
「オブジェクト」タブを開いて、
好きなオブジェクトを使います。
オブジェクトには、
・スタンプ
・画像挿入
・テキスト
・図形
などがあります。
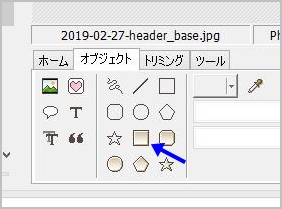
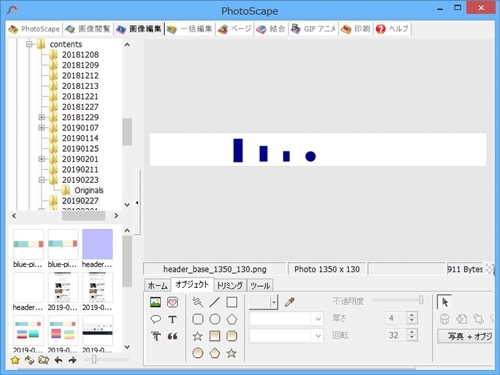
たとえば、
「図形」の「四角塗りつぶし」をクリックし、

ベース画像の上で、
マウスで描画する。
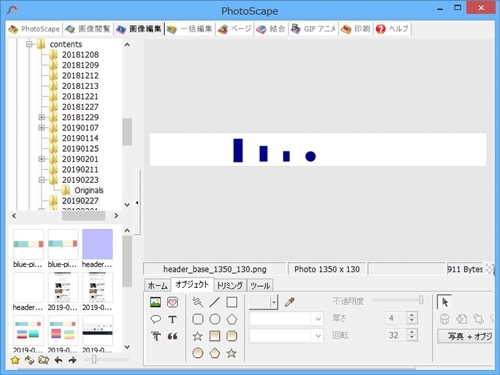
(四角を3つ、丸を1つ、描いてみました)

こんなんをいっぱい描いて、
ヘッダー用に、
デザインしていきます。
(*’ω’*)
(この時点では)
(色はまだテキトー)
ウェブ上で見つけた、
フリーのイラストなんかを、
「画像挿入」で読み込んで配置すれば、
○△□より、
もっと凝ったデザインもできますね。
( *´艸`)
色見本で使う色を決める
フリーのイラストは、
すでに色がついているので、
色変更はしませんが、
オブジェクトから描いた、
○△□などの図形は、
色も自分でデザインできます。
なので、
色をつけてみましょう。
( `ー´)ノ
でもその前に。
(゜o゜)
どんな色にするのか。
どんな組み合わせにするのか。
それって大事ですよね。
(‘ω’)ノ
自分でテキトーに色をつけてみる、
ってのも、
もちろんあり。
でも、
時短したい方、
自分で考えたくない方、
(私みたいに)
(センスに自信がない方も)
ステキな配色を、
ウェブから見つけましょう!
こんなありがたいサイトが、
あるんですよ~。
( *´艸`)
・「Color Hunt」
・「サルワカ-おしゃれで使いやすい配色パターン見本集」
(きっと他にもたくさんあると思う。。)
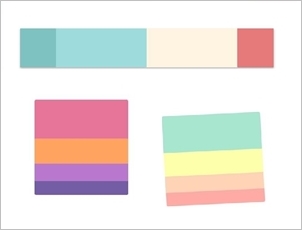
わたくしは、
この配色を選んでみました。
(*´ω`*)

「ColorPalette」でRGB色コードを取得する
ところで。
気に入った色が見つかったとして、
その色って、
何色?
(゜o゜)
ですよね。
もちろんちゃんと、
色別のコードがあります。
なので、
使いたい色の色コードを、
取得しなければなりません。
(・o・)
「Color Hunt」さんや
「サルワカ」さんのサイトでは、
色コードもちゃんと、
教えてくれるのですが。

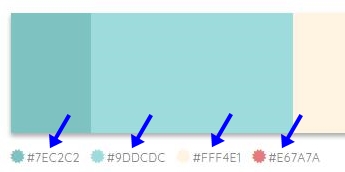
この「#7EC2C2」などが、
色コードです。
ただしこれは、
16進数の色コード。
ウェブを作るHTMLやCSSの中で、
色を指定するときに、
この16進数のコードを使います。
そして、
色コードには、
10進数の表記もあります。
R:255、G:255、B:255
のような、
RGB表記です。
アプリによって、
16進数かRGB表記か、
違うんですよね~。
(めんどくさい)
(;^ω^)
さらに、
ウェブ上でステキな色見つけた!
けど、
色コードとか書いてない。。
という場合もあります。
(・_・)
そんな時便利なのが、
色抽出アプリです。
(カラーピッカーなどとも言います)
(*’ω’*)
画面上の色の上に、
スポイト形のカーソルを乗せると、
その色の色コードを表示してくれる、
というアプリ。
私が使っている、
フリーのアプリはこちら。
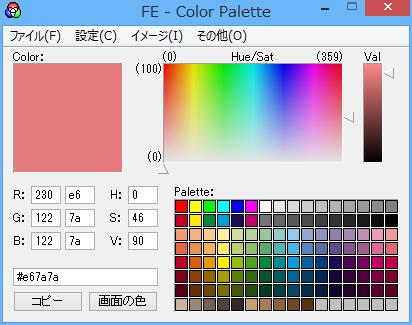
「FE Color Palette(FEカラーパレット)」

(ずいぶん昔から使っているやつ)
上のピンクの色は、
16進数で「#e67a7a」
RGBで「R:230、G:122、B:122」
なのですね。
(‘ω’)ノ
左下の「画面の色」をクリックすると、
カーソルがスポイトに変わります。
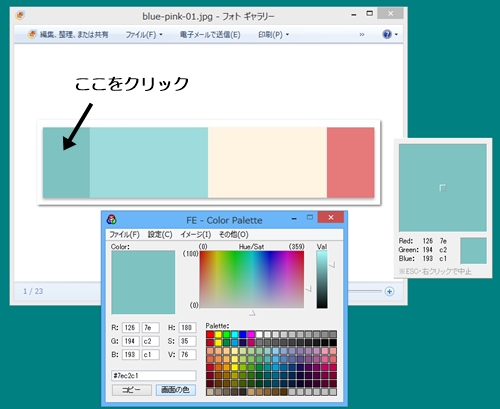
画面の外にある場所にも対応するので、
色見本のページを表示しておいて、
そこをスポイトでクリックすると、

FE Color Paletteに、
色とコードが表示されました。
色コードが分からなくても、
こうやって取得できるのです。
(*^^)v
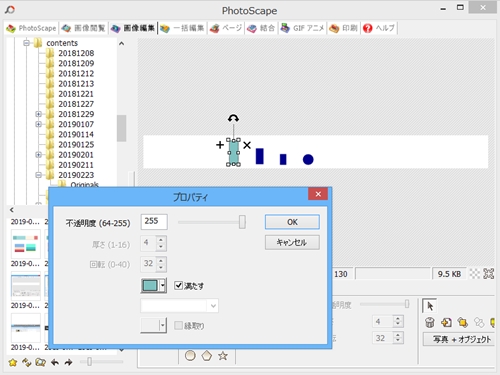
「PhotoScape」で色を塗る
色コードがゲットできたので、
「PhotoScape」で作りかけていた、
イラスト図形を塗りましょう!
ヽ(^。^)ノ

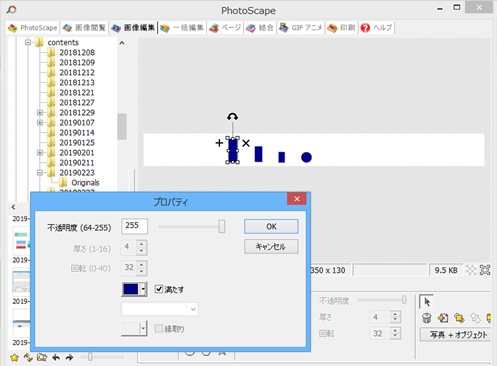
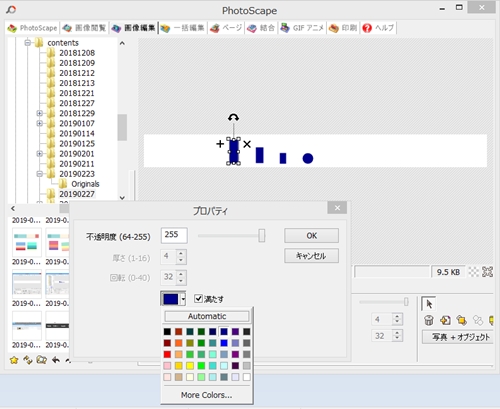
一番左端の四角を選択し、
ダブルクリックすると、
別ウインドウで「プロパティ」が、
立ち上がります。

真ん中あたりの、
色選択ボタン(青のところ)をクリックし、
パレットを出します。

「More Colors」を押して、
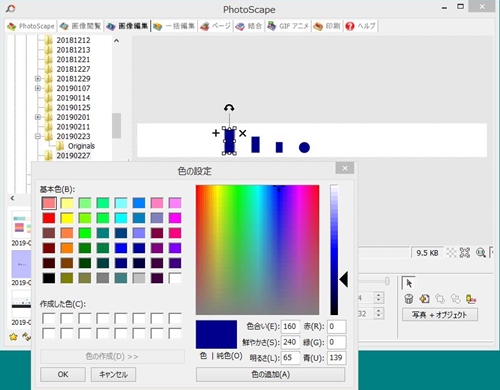
「色の設定」画面へ。

「色の追加」ボタンの上の、
「赤」「緑」「青」に数値を入れると、
色を作ることができます。
(このアプリは)
(RGB表記を使っているのですね)
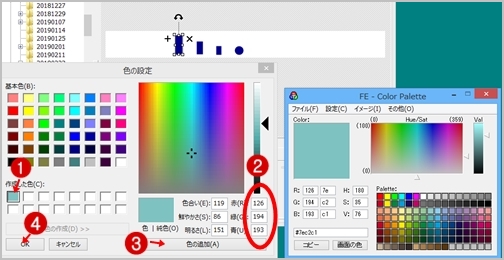
さて、
この四角形は、
先ほどゲットしたアクアブルー?
「R:126、G:194、B:193」
で塗ることにします。
手順は、
(1) 「作成した色」の枠のどれかを選択する
(2) 色コードRGBの数値を入力する
(3) 「色の追加」をクリック
※これで「作成した色」の枠内に作った色が表示される
(4) 「OK」をクリック

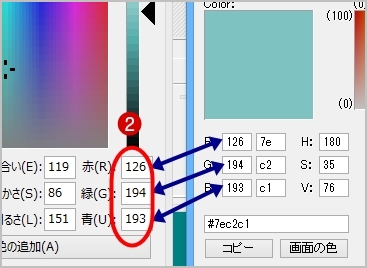
(2)のRGBの数値は、
FE Color Paletteを横に表示して、
その数値を見ながら入力すると、
楽かもしれません。

(もちろん)
(あらかじめRGB数値を)
(メモしておいてもよいです)
(4)で「OK」を押すと、

左端の四角形が、
青からアクアブルー?に、
変わっています♪
ヽ(^。^)ノ
さらに「OK」をクリックすれば、
図形の色の変更は、
完了です。
(*´ω`*)
こんな手順で、
図形を配置したり、
色を塗ったりして、
ヘッダー用の画像ができあがりました。
ヽ(^o^)丿

(小さすぎて)
(見えーん)
ヘッダーとして設定する
あとは、
この画像に、
名前を付けて保存し、
WordPressの管理画面で、
ヘッダー画像として設定。
これでできあがりです♪

(※2019年6月現在はこのヘッダー画像ではありません)
(*´ω`*)
DIYは楽し♪
なんとか、
自分の好きなデザインで、
ヘッダーを飾ることができました。
嬉しい。
( *´艸`)
できあがってみると、
ただの点点点。
でも満足しています。
このデザインに決めるまでに、
□を使ったり、
○と□を組み合わせたり、
色見本を見ても、
この組み合わせにしようか、
いややっぱりあっちにしようか、
実際に何個も何個も、
いろんな画像を作りました。
(何時間もかかった)
((;^ω^))
ものづくりって、
こういう所もまた、
楽しいですよね。
(*´ω`*)
できあがりを見た娘にも、
「イイやーーーん!」
と言ってもらって、
母嬉しい。
(^_^)v
飽きたらまた、
違うの考えよ。
(デザインを考え直してたら)
(なんと)
(タイトルも変わっちゃいました)
(わはは)
( ̄▽ ̄)
*-*-*-*-*
タイトルロゴの画像の背景を、
簡単に透明にするワザを知りました。
こちらもどうぞ。






















































コメント